tajuk entry aku kali ni kalau dibaca dengan nada suara doremon memang agak sadis dan funny. huh. ok so disebabkan ada a few bloggers yang tanya tentang macam mana aku buat button komen yang comel tu, comel ke? haha. so sorry aku lambat buat tutorial tu sebab mencari dalam stor mana la aku letak kod html tu (hoh macam tak reti letak titik lak ayat aku ni)
so caranya mudah je..
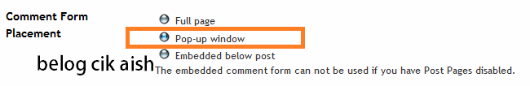
1. pastikan korang guna setting pop up window untuk komen ye.
DASHBOARD-SETTING-COMMENTS
2. lepas tu pergi dekat DASHBOARD-DESIGN-EDIT HTML-TICK EXPAND
WIDGET TEMPLATES dan cari kod ni
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
3. lepas tu, korang amik kod kat bawah ni dan paste SELEPAS kod dekat
bawah step 2 tadi.
<img src='DIRECT LINK GAMBAR'/></a> </b:if> </b:if>
4. So pandai pandai la guna kemahiran korang untuk menjulingkan mata dan
check supaya koding yang sepatutnya akan jadi macam ni. MAKE SURE
MESTI SAMA MACAM KODING KAT BAWAH NI YE
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><img src='DIRECT LINK GAMBAR'/></a> </b:if> </b:if> </p><b:if cond='data:post.commentPagingRequired'>
5. Preview dulu kalau ok baru save.
p/S Oh ye, aku tak bagi link gambar sebab nanti sama lak kan? hehe korang buat sendiri ea. aku tahu korang buat mesti lagi gempak dari aku punya. bbaaeekk punya. hehe. oklah kalau ada pertanyaan jangan segan silu tanya. bye bye.
*nak dapatkan direct link gambar, korang boleh search kat google gambar yang comel comel, lepas tu upload dekat Photobucket dan resize ikut kesesuaian lepastu ambik direct link tu ye.
*nak dapatkan direct link gambar, korang boleh search kat google gambar yang comel comel, lepas tu upload dekat Photobucket dan resize ikut kesesuaian lepastu ambik direct link tu ye.
kalau suka boleh like! hehe



39 komen
Write komenwammtq..!!info berguna..!!btw cantik lah die...
Replyxyz4mir.blogspot.com
pehhhhh aku nk buat jugak lah..
Replynk buat sendiri takut
hilang kemana entah
button komen tu..
HAHAHAHA
tq info yg berguna...
Replyaiyo... Maya tak dapat dapat buat. tapi tak pelah, maya suke yang asal ^^
Replyhaaa.. tuto ni la yg dicari2 selame ni..
Replytenkiu cik aish!
syg lebih..
haha
x jadik pn...sOb3
Reply=.='
leh lar try nanti!! hehehe
ReplyCik Bambam dah bertukar domain
yea! dh jadikkkk!
Replytenkiu lagi cik aish..
hehe
@Far8 budak baik hehe ko preview dulu, klu blog ko ok, save jela..mesti jadi punya..lepas save bru leh nampak hasil nya,miahaha
Reply@ArulchelseA welcome!!!
Reply@Ezy Chiaki hhaha tu la..sory la cik ezy lambat sikit sbb cari koding tu..ahaks
Reply@SyaFiq klu tak jadi meh gtau sini apa masalah..leh kt runding2 sampai jadi. muahaha
Reply@Ezy Chiaki jadi? haha ok bagus2..haha
Reply@Maya Lisa cite la sini masalah nye..leh aish tolong..:)
Replypergh gila mantap !!!!
Reply@iPai apa yg mantap nih?? huhuhuh
Replyphewww..rajin beb..lawa header baru..jeles...:(
Replywee wee wee...tuto ni la kite tunggu tunggu..makasih cik aish tunaikan hasrat kite yang terpendam..hukhukhuk..
Reply@Hanie_Dew huhu hasrat terpendam ea..huhu tuto lain yg awk request tu, t aish slow2 buat ye.. huhu
Replywah.. tuto hebat nie.. :)
Replyaish i cam suka gile laa header blog u..i ingat kalau u ada masa laa u tolong laa remake blog i bleh ? i bayar hahaha...header u cun siot..pastu tempat komen ni cam gula gule je..rasa nak lempang je blog u laju2...haha
Reply@░♥si lampu neon♥░ adehhh camne nak lempang laju2 tu..hahahah..emm tengs..aish tk berani sgt nk make over blog org..takut org tak berkenan lak hasilnya nnt. hehehe..;p ;p
Reply@Cik Aish kamsahamida aish sshi
Replyentah .. aku tgk ada perkataan tutorial .. wakakak .
Reply@Hanie_Dew huhuh apa kamu ckp ni. hahaha
Reply@Cik Aish tu bahasa korea. maksudnya. makaceh cik aish..
Replysedey la..buat buat tak jadik pown. mungkin sebab pakai template designer kowt. hhhmmmm =(
Reply@Hanie_Dew aish pun guna template designer jugak.. emm setting kat komen da tukar pop up window lum?
Reply@Cik Aish sudah.......=.='
Reply@Hanie_Dew hmm sebab cik ezy kat ats komen tu dia boleh buat lak..ok..step nombor 4 tu, make sure koding mesti sebijik mcm tu..klu tak sama, mmg tak jadi. and lagi satu, hasilnya akn nampak lepas kt save tau..klu nak tgk time preview mmg tk nampak hasilnya lagi.
Reply@Cik Aish ooooo....kene save dulu baru nampak.patutlaaaa...ok. sedia mula lagi!
Reply@Hanie_Dew make ssure pape hal, backup template dulu ye..hehe..
Replyn lagi satu, lepas edit koding tu, preview dulu, klu blog takde pape kerosakan, then save. pastu tgk jadi ke tak..gud luck k
@Cik Aish yess!! dah kuar pun. tapi kan pix tu kuar sebelah die ada lagi wording "post a comment" yan default tu. then pix tu kuar kat bawah sekali.how?
Reply@Cik Aish heee...dah ilang dah "post a comment tu". tinggal nak bawak naik atas. help! help!
Reply@Hanie_Dew da jadi dah ye? haaa..bgs...bgs..t aish ajar camne nak letak kat atas..t aish bg link ye..mlm t..
Reply@Cik Aish ok.yey.sayang cik aish.♥♥♥ thanks!!!!!!!!!!!!!
ReplySalam cik Aish
Replyterima kasih sbb sudi kongsi ilmu ini.
emm mintak tolg boleh tak?
mcmana nk buat 'facebook like button' tu?
juling dh cri tak jumpe code tu.
cik aish.. aku suka button ko tu. simpel & mesra pengguna. ssuai tuk org bengap IT cm aku ni...
Reply@Cik Aish mane link nya babe.
ReplySila Tinggalkan Komen Anda Di Sini ConversionConversion EmoticonEmoticon